Transforme o seu formulário de cadastro em um verificador de emails e evite o cadastramento de emails inválidos ou de risco
Mergulhadora Uyara
A API de verificação de emails da SafetyMails permite criar um código para instalação em seus formulários, evitando a entrada de leads inválidos de e-mail em sua base.
Ativando esta funcionalidade, a SafetyMails vai gerar um código pronto para instalação em seus formulários e te livrar de leads com emails inválidos ou de risco.
Criando uma origem para verificação de emails
Lembre-se de que para que esta API de verificação de emails em tempo real funcione é necessário ter uma assinatura de créditos ativada (veja como contratar).
Para iniciar o processo basta seguir os seguintes passos:
- Acesse sua conta na Safetymails (Se não tiver uma conta, crie agora mesmo e ganhe 100 créditos grátis);
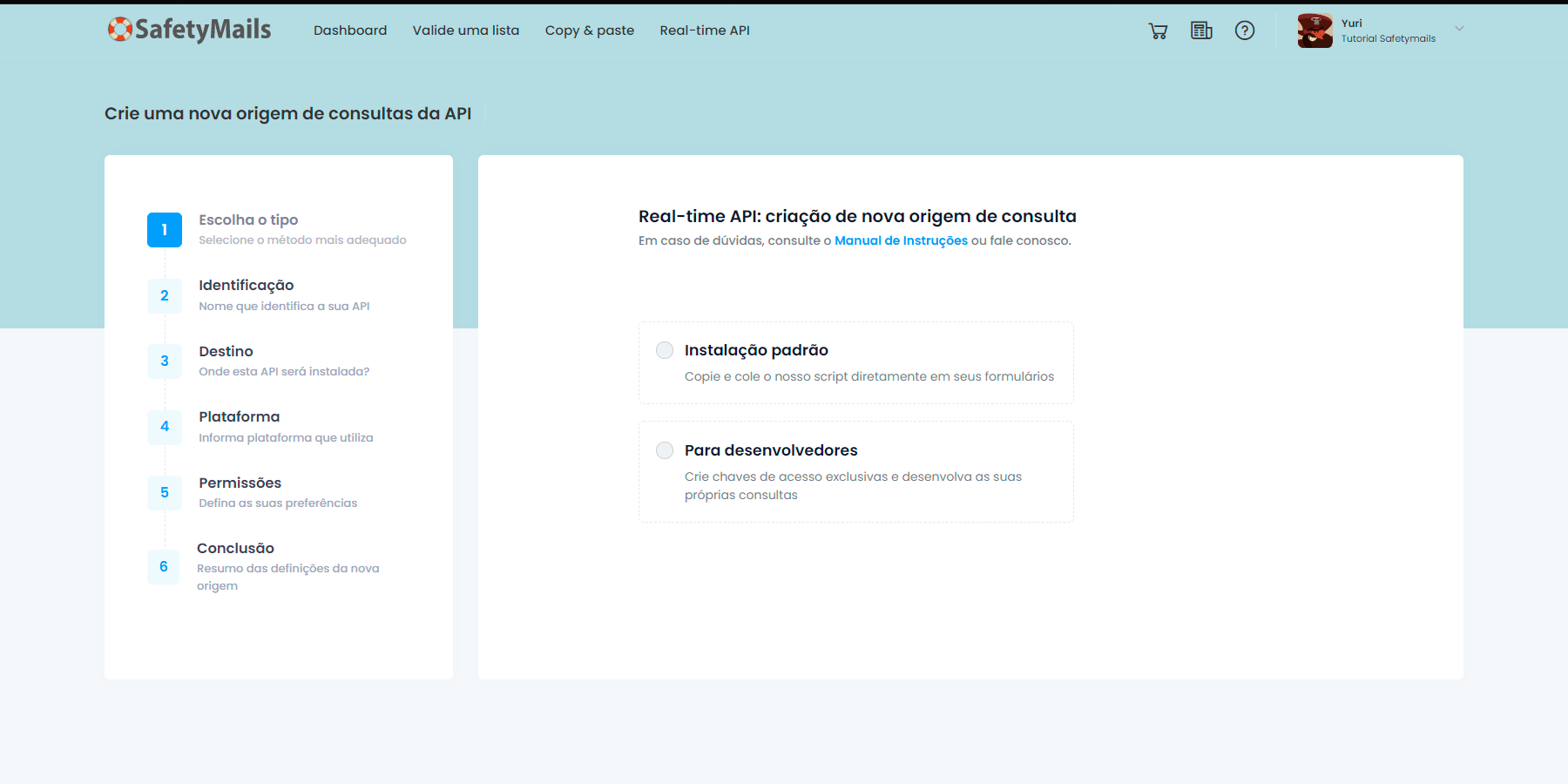
- No menu superior, clique em “Real-time API“
- Selecione a opção “Instalação padrão“

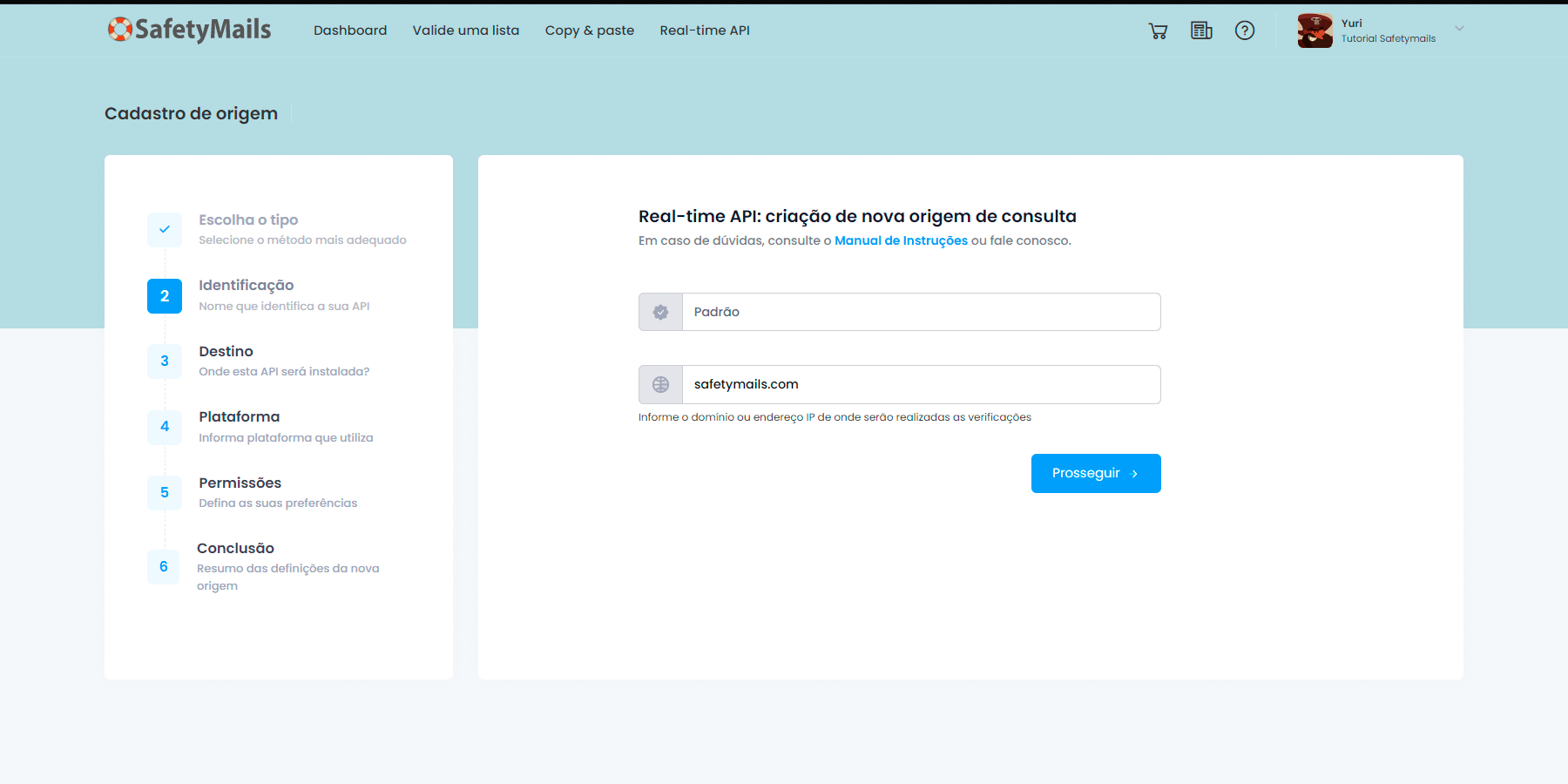
- Na tela seguinte, dê um nome à origem (local que será instalada a API de verificação de emails) que você está criando;
- Cadastre o domínio do seu formulário (por exemplo, se seu formulário estiver em “https://safetymails.com/form”, você deve inserir apenas “safetymails.com”);

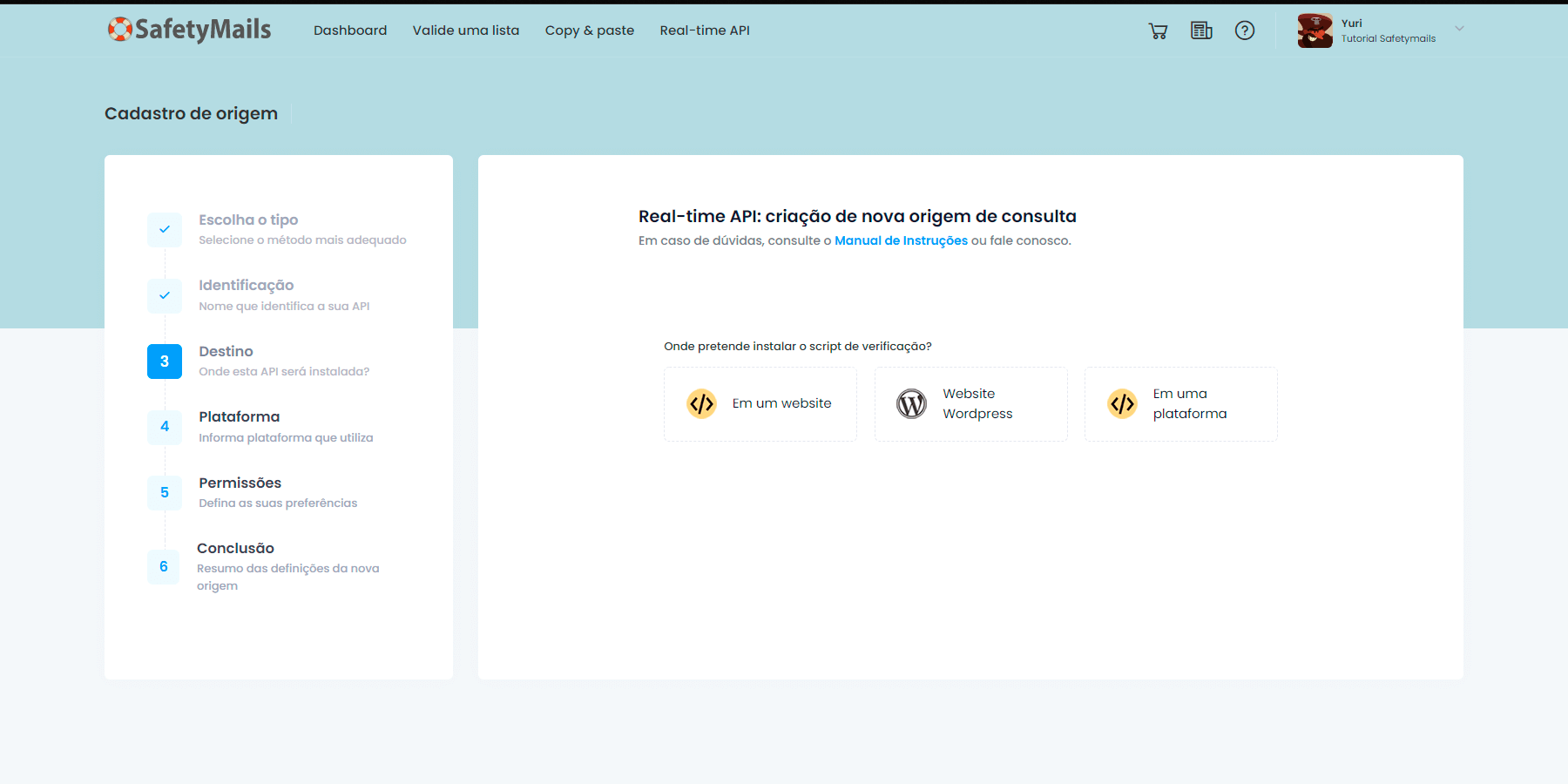
- Após isso selecione a opção em um “Em um website”, na lista de opções de onde pretende usar sua API de verificação de emails Agora, se o seu formulário estiver em um site wordpress ou em uma plataforma de landing page, escolha uma das outras opções, ok?

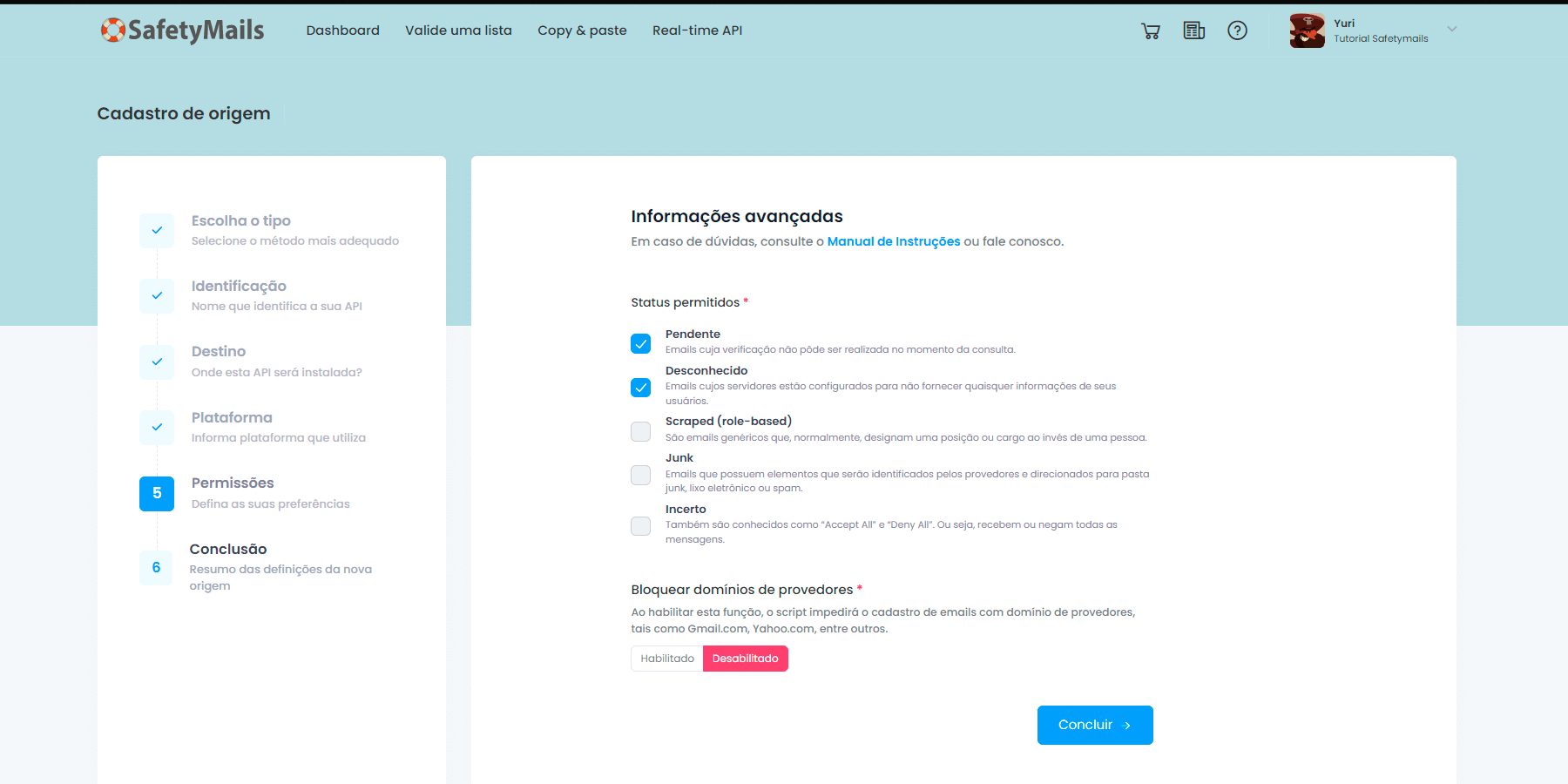
- Na tela que será exibida, você poderá configurar as permissões da sua API de verificação de emails para formulários, a saber:
- Status permitidos: define quais são os status de emails que você deseja aceitar em seus formulários de cadastro.
- Bloquear domínios de provedores: habilitar esta função impedirá o cadastro de emails com domínios de provedores, tais como Gmail.com, Yahoo.com, entre outros.

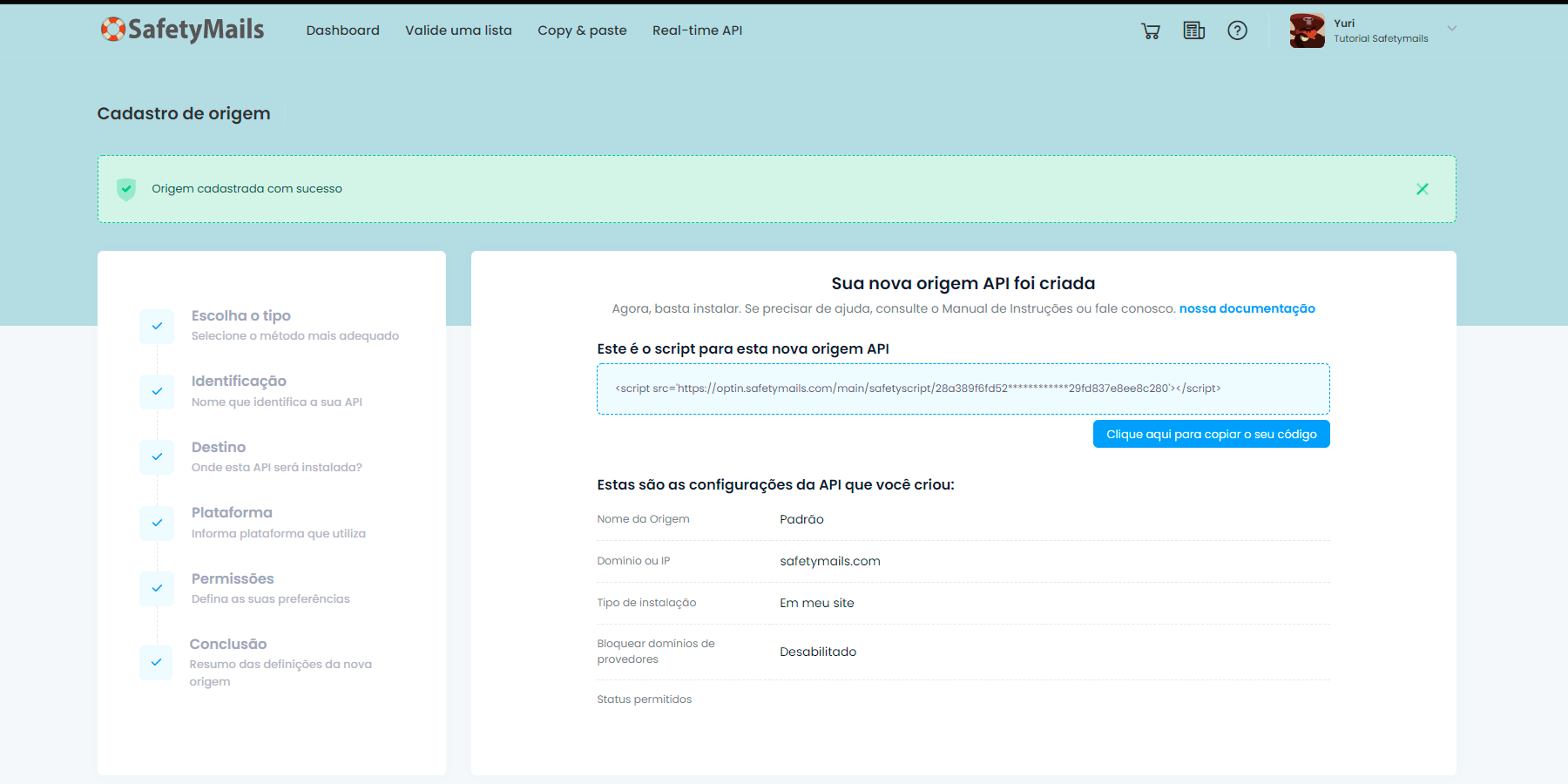
- Ao clicar em “Concluir”, o script de instalação da API de verificação de emails será criado e estará disponível para uso.
- Os detalhes da API de verificação de emails criada estarão descritos nesta página.

Exemplo de código
<script src=’https://optin.safetymails.com/main/safetyscript/28a389f6fd52************29fd837e8ee8c280/safetyoptin.js’></script>
Onde instalar o código
Em seu formulário, cole o script dentro do código HTML, na área do rodapé (footer). Essa é a opção ideal, pois garantirá que a API de verificação de emails só seja executada após o total carregamento da página.
Em caso de dúvidas, não deixe de falar com a nossa equipe de suporte. Entre em contato através do email [email protected]




